
السيو التقني يشير إلى جميع الإجرائيات التقنية التي عليك أن تطبقها في موقعك لرفع ترتيب موقعك في نتائج البحث. مثل تحسين سرعة تحميل الصفحات و تصميم الموقع لشاشات الجوال وغيرها من النقاط في هذه المقالة.
1- سرعة تحميل الصفحة
سرعة تحميل الصفحة هو عامل سيو هام ويستخدمه محرك البحث غوغل لمستخدمي الحاسب و الجوال، في شهر أبريل (نيسان) من عام 2010 أعلنت غوغل أنها ستبدأ باستخدام سرعة تحميل الصفحة كمعيار سيو لترتيب نتائج البحث لمستخدمي الحواسيب. وفي شهر يناير (كانون الثاني) من عام 2018 أعلنت غوغل أنها ستبدأ باستخدام سرعة تحميل الصفحة كمعيار سيو لترتيب نتائج البحث لمستخدمي الجوال. لذا مما لا شك فيه أن سرعة تحميل الصفحة هو من أهم عوامل السيو ويجب عليك القيام بتحسينه والتقليل من الزمن اللازم لتحميل الصفحة.
يمكن أولاً معرفة سرعة الصفحة باستخدام أداة غوغل لسرعة الصفحة و موقع (Web Page Test) المتخصص بذلك. هذه الأدوات ستزودك بعدة معايير متعلقة بسرعة الصفحة :
- TTFB (Time To First Byte) : وهو الزمن الذي سيمر ريثما يصل أول بايت من محتوى الصفحة إلى مستعرض الانترنت. بمعنى آخر هو الزمن الذي سينتظره المستخدم من لحظة طلبه للصفحة حتى وصول أول بايت من محتواها لمستعرض الإنترنت. وهذا الزمن يتم تقليله من خلال عدة خطوات تشمل أهمها تحسين استجابة المخدم وسرعته و كذلك رفع أداء عمل أكواد الموقع على المخدم (Backend Code) .كذلك موقع المخدم الجغرافي. كل ما سبق سيؤدي لتقليل زمن وصول أول بايت
- Speed Index : وهو الزمن الذي سيستغرقه عمل مستعرض الانترنت لمعالجة ظهور محتوى الصفحة للمستخدم. لتقليل هذا الزمن يجب تحسين كل ما يشكل بنية الصفحة من أكواد مختلفة وهي وسوم الهتمل و ملفات الستايل وملفات الجافا سكربت HTML, CSS, JavaScript.
- FCP (First Contentful Paint) : هو الزمن الذي يبدأ من لحظة بدء استعراض الصفحة حتى قيام مستعرض الانترنت برسم (Rendering) أول جزء من محتوى الصفحة. هذه أول لحظة سيشعر فيها المستخدم أن الصفحة بدأت بالظهور أمامه. لذلك من المهم تقليله ويتم ذلك أيضاً من تحسين اكواد الصفحة المختلفة وكذلك الملفات الثابتة المتضمنة بالصفحة.
- FMP (First Meaningful Paint) : هذا المعيار يعتبر مميز لأنه معيار نسبي ويختلف معناه من صفحة لأخرى ، فهو يعبر عن الزمن الذي يستغرقه مستعرض الانترنت لكي يقوم برسم (Rendering) كل العناصر ذات المعنى الهام والتي تقع في القسم المعروض من الشاشة أي الجزء الرئيسي الذي لا يتطلب من المستخدم عمل تمرير أو تحريك للصفحة للأسفل (Scrolling). ولكن المقصود بالعناصر ذات المعنى الهام هو أمر نسبي ويختلف بحسب محتوى الصفحة وأهميته للمستخدم . فمثلاً في صفحة تعبر عن مقالة لابد أن العناصر الهامة هي العنوان و الصورة الرئيسية مثلاً . أما صفحة تعبر عن منتج ، قد يكون من الأولوية تحميل الصور المتعلقة بالمنتج و كذلك سعره أولاً . ولكن بشكل عام نقول أن تسريع اكواد الصفحة سيساهم بتسريع تحميل العناصر الأهم بالصفحة ويوجد حلول لذلك في باقي المقالة . في حال رغبتك بمعرفة معلومات أكثر يمكنك الاطلاع على الرابط التالي
(Time to First Meaningful Paint: a layout-based approach)
والآن وبعد تجزئة زمن تحميل الصفحة إلى معايير زمنية أكثر تفصيلاً ، هيا بنا نتعرف على الإجرائيات التقنية للسيو التقني والتي ستقلل من زمن التحميل و تجعل ترتيبك أفضل.
أداء مخدم الاستضافة
أفضل أنواع الاستضافة بلاشك هي الاستضافة في خادم مخصص (Dedicated Server) ولكنها غالية نسبياً. كما أن أسوأ خيارات الاستضافة هي الاستضافة المشتركة (Shared hosting) ولكنها رخيصة . إن أداء المخدم هو أمر تفصيلي ولكن ما أود التأكيد عليه هو أنه عليك اختيار أفضل مخدم يناسب نوع البرمجية المستخدمة في موقعك وكذلك الميزانية التي ترصدها لذلك. يمكنك لاحقاً أن تطور من نوع مخدمك وأدائه ولكن تسريع المخدم لا يغني عن الاهتمام برفع أداء أكواد موقعك و كذلك إعدادات المخدم ليعمل بأفضل اداء ممكن :
- تحسين إستخدام ذاكرة و معالج المخدم على مستوى كود موقعك
- تحسين أداء طريقة الاستعلام من قاعدة البيانات و طريقة الاتصال بها
- متابعة الموقع دائماً واستخدام آخر اصدارات و تعديلات البرمجية التي يستخدمها فهذه التحديثات تحوي ميزات جديدة و قد تحوي تحسينات على مستوى الأمان و الأداء أيضاً
شبكة توصيل المحتوى (CDN)
وهي مجموعة من المخدمات الموزعة جغرافياً حول العالم في أماكن عدة لكي توفر توصيل سريع للمحتوى بمختلف أنواعه ، سواء كان ملفات وسوم الهتمل HTML أو ملفات الستايل CSS أو ملفات الأكواد JavaScript. كذلك مختلف أنواع المحتوى كالصور و الفيديو . CDN يساعد بشكل كبير لتحسين أداء الاستضافة خاصتك من خلال عمل تخزين مؤقت لهذه الملفات على مخدماتها وبمختلف الأماكن الجغرافية وبالتالي سيتم توفير هذا المحتوى على جهاز الزائر لموقعك بأسرع وقت ممكن. وبالتالي فإن استخدام شبكة توصيل المحتوى سيقلل من زمن وصول أول بايت إلى مستعرض الانترنت لزائر الموقع.
شبكة توصيل المحتوى تنمو بشكل مستمر وأغلب مزودي المحتوى الرئيسين في العالم يستخدمونها . تستطيع الاستفادة منها أيضا في موقعك مجاناً من خلال خدمة كلاود فلير.
رفع أداء محتوى الصفحة
عندما يقوم مستخدم ما بطلب صفحة من موقعك ، فإن استجابة المخدم كما ذكرت تحوي مجموعة من الملفات المختلفة التي تشكل المحتوى النهائي الذي يظهر على شكل صفحة ويب واحدة. مستعرض الانترنت عليه أن يقوم بتحميل كل هذه الملفات المختلفة و معالجتها بشكل مختلف بحسب نوع الملف سواء كان صورة أو فيديو أو أكواد يجب تنفيذها. كل ذلك يشكل بالنهاية سرعة تحميل الصفحة.
في الانترنت حالياً ، لاشك أن هذه الملفات مختلفة و كثيرة نسبياً لكي تشكل محتوى غني و تجربة مستخدم متكاملة. كل نوع من هذه الملفات يجب تحسينه ورفع أدائه بطريقة تتناسب مع نوعه . للتذكرة إن رفع أداء محتوى الصفحة سيقلل من كل المعايير الزمنية التي ذكرتها في أول المقالة وهذه بعض الإجراءات:
تقليل عدد الملفات المطلوب تحميلها
عليك القيام بتفحص كل الملفات المختلفة التي يتم تحميلها عند طلب الصفحة ، قم فوراً بحذف الملفات التي لا داعي لوجودها بالصفحة أو أنها لا تضيف أي قيمة عالية لمحتوى الصفحة النهائي. مثال على ذلك : قد تحوي الصفحة إضافة متعلقة بتعليقات الفيسبوك ولكن زوارك لا يستخدمونها. لذا يجب عليك قياس ومتابعة سلوك الزوار وطريقة تفاعلهم مع محتوى صفحتك وبالتالي ستعرف أي الوظائف أكثر اهمية من غيرها وبناء على ذلك تقوم بعمل التحسينات.
تصغير حجم الملفات النصية (Minification)
وهي عبارة عن عملية تصغير حجم ملفات الأكواد النصية من خلال حذف التعليقات، الفراغات الزائدة، أسماء المتحولات البرمجية، أسماء الإجرائيات. كل هذه التعديلات لن تؤثر على طريقة أو نتيجة تنفيذ هذه الملفات على مستعرض الانترنت. هذه الطريقة تطبق على كل من ملفات HTML, CSS, JavaScript.
تفعيل عملية ضغط الملفات
Gzip هي عبارة عن برمجية شهيرة تدعم آلية ضغط المفات قبل إرسالها من المخدم إلى مستعرض الانترنت. هذه الطريقة تطبق على كل ملفات HTML, CSS, JavaScript.
رفع أداء الصور
لكي تتجنب بطء تحميل الصفحة، لابد من تقليل حجم الصور من خلال طرق مختلفة كأدوات ضغط حجم ملفات الصور من خلال استخدام برمجيات تعديل الصور المختلفة.
تجنب أكواد الجافاسكربت التي تعرقل عملية ال RendERing PAGE
عندما يبدأ مستعرض الانترنت بتحميل أي صفحة ويب فإنه يبدأ بعملية تحليل(Parse) للوسوم الموجودة فيها ومن ثم يقوم بتكوين شجرة الكائنات (Document Objects Model) ثم يقوم برسمها (Rendering) فتظهر أمام المستخدم. أثناء عملية التحليل(Parsing) عندما يقابل مستعرض الانترنت ملفاً للجافا سكربت فإنه يوقف عملية تحليل الكود و يقوم بطلب تحميل الملف من المخدم أولاً ثم يقوم بتنفيذه وبهذا تتم تأخير أو عرقلة عملية التحليل لملف الويب وهذا بدوره يؤخر من بناء شجرة الكائنات و الذي بدوره يؤخر عملية رسم الصفحة. كل هذه العمليات تؤثر بشكل كبير في زمن إظهار الصفحة للمستخدم. لإلغاء هذه الحالة أو التقليل من حدوثها يجب اتباع الخطوات التالية:
- استخدام الوسم التالي في ملف الجافا سكربت والتي تجعل تحميل الملف بعملية جانبية غير متزامنة وبالتالي لا تعرقل تحليل صفحة الويب
<script async src="file.js" /> - في حال كان ملف الجافا سكربت الخارجي ملفا صغيراً ، يفضل نسخ محتواه ليكون مضمناً ضمن صفحة الويب نفسها وبالتالي ستقلل من عدد مرات تحميل الملفات المرتبطة بصفحة الويب.
- بما يتعلق بملفات الجافاسكربت التي ليس لها ضرورة أن تنفذ أثناء تحليل صفحة الويب يمكن تأجيلها من خلال استعمال
<script defer src="file.js" />
HTTP Caching التخزين المؤقت
تحميل جميع الملفات مراراً وتكراراً في كل مرة يتم طلب نفس الصفحة سيؤدي بالتأكيد إلى تحميل بطيء للصفحة. كل مستعرض انترنت يدعم خاصية التخزين المؤقت والتي يتم تحديدها من خلال إعدادات يتم وضعها في ال HTTP HEADER.
E-Tag, Cache-Control, Max-age هي الخيارات المتاحة والتي يجب عليك أن تتعرف عليها و أن تحددها من أجل كل ملف يتم طلبه من المخدم. لمزيد من المعلومات حولها يمكنك الاطلاع على الرابط التالي HTTP CACHING.
2- HTTPS هو أحد المعايير التقنية
لقد أشارت غوغل في مدونتها الرسمية إلى أن HTTPS هو معيار سيو منذ عام 2014. إن امتلاك SSL Certificate في موقعك لم يعد مكلفا ولا صعباً . إليك مزودين شهيرين :
لا داعي لتوضيح أهمية تشفير الاتصال في بعض الحالات كالبيع الالكتروني في المتاجر الالكترونية. ولكن بشكل عام أصبح هناك حاجة في أي موقع ويب أو عمل الكتروني لتأمين معلومات الزوار و خصوصيتهم ومنع حالات القرصنة أو محاولة الاستيلاء على المعلومات كطريقة الSniffing .
3- تصميم ويب يدعم شاشات الجوال
إن دعم شاشات الجوال بات أمراً أساسياً وليس مجرد ميزة إضافية تضعها في موقعك. يوجد عدة طرق لتأمين ذلك. Responsive Web Design التصميم المرن الذي يستجيب لأبعاد الشاشة هو أحد الطرق الشائعة. CSS هي التقنية الأساسية التي توفر ديناميكية تصميم الصفحة ليستجيب لأبعاد مختلفة من الشاشات. هذا النوع من التصاميم هو طريقة مفضلة لأسباب عديدة:
- يلزمك تطوير برمجي أقل لكي تدعم أبعاد مختلفة للشاشات من أجل المحتوى نفسه
- توفر الوقت المتعلق بمفهرسات محرك البحث غوغل، لأن المفهرس سيقوم بفهرسة صفحة واحدة فقط من أجل كل أنواع الشاشات بدلاً من فهرسة صفحات مختلفة من أجل كل نوع شاشة. هذا الأمر سيزيد من سرعة فهرسة الموقع ككل نسبياً.
- لن تضطر لتحويل المستخدم من صفحة لأخرى بناء على نوع الجهاز الذي يستخدمه للتصفح وبالتالي ستقلل من زمن تحميل الصفحة
Bootstrap هي إحدى أشهر البرمجيات المجانية ومفتوحة المصدر والتي تفيد في تصميم يدعم شاشات الجوال و التابلت ومختلف أبعاد الشاشات.
AMP (برمجية صفحات الموبايل المحسنة)
مشروع AMP مفتوح المصدر و يسعى إلى جعل الويب أفضل للجميع. المشروع يدعم تصميم المواقع و الإعلانات بشكل سريع وأنيق و بأداء عالي على كل الأجهزة و المنصات التقنية.
AMP Website https://www.ampproject.org
كما هو موضح في الاقتباس ، هذا المشروع سيوفر سرعة أكبر في تحميل صفحات الويب بشكل رئيسي لأجهزة الموبايل و لكافة المنصات بشكل عام. كذلك تقوم غوغل بتوفير خدمة مجانية باسم AMP Caching على السحابة لتمكن أصحاب المواقع من تسريع عمل موقعهم.
عندما تستخدم هذه البرمجية في موقعك ، أنت لاتقوم فقط بتسريع تحميل الصفحة بل تقوم بتحسين تجربة المستخدم أيضاً من خلال استخدام مكتبة من المكونات البرمجية للويب web components. هذه المكونات البرمجية تدعم إضافة أنواع محتويات كثيرة كمحتويات تابعة لمنصات التواصل الاجتماعي و الفيديوهات والإعلانات وكذلك تساعد في جمع بيانات تحليلية عن سلوك المستخدم.
إذا كنت من مستخدمي WordPress تستطيع استخدام إضافة AMP Plugin لتستفيد من هذه الميزة ضمن موقعك.
5- خريطة الموقع XML Sitemap
خريطة الموقع عبارة عن ملف يقوم بمساعدة محرك البحث لإيجاد الصفحات في موقعك القابلة للفهرسة. كل رابط في خريطة الموقع يحوي الرابط نفسه بالإضافة لعدة توصيفات له meta data. بإمكانك توليد خريطة الموقع من قبل عدة مولدات برمجية. إذا كنت تستخدم ووردبرس ،يوجد الإضافة الشهيرة Yoast plugin والتي تفيدك في عدة أمور متعلقة بمجال السيو ومنها توليد خريطة الموقع .
6- وسوم HTML
يستطيع مطوري الويب استخدام وسوم متنوعة بشكل متبادل ، أي ليس هناك مشكلة في استبدال وسم بوسم آخر إلى حد ما باستثناء الوسوم الأساسية . لأن تأثير هذه الوسوم بدأ يتناقص كسبب في رفع ترتيب الموقع . لكنه لازال هاماً من ناحية تجربة المستخدم فبعض الوسوم الدلالية تفيد محركات البحث في معرفة معنى ودلالة كل جزء من محتوى الصفحة وما دلالته.
في مايلي لائحة بأهم الوسوم التي يجب أن تؤخذ بعين الاعتبار في بنية الصفحة :
- العنوان والتوصيف Title , Meta Description
- Open Graph: هذه الوسوم عبارة عن إضافة هامة في رأسية الصفحة تفيد في تجميل وإثراء طريقة ظهور الصفحة عند مشاركتها على وسائل التواصل الاجتماعي
- وسم Robot : هذا الوسم يخبر مفهرس محرك البحث إن كانت هذه الصفحة يجب أن تتم فهرستها أم لا.
<meta name="robots" content="index, follow"> - Canonical URL Meta Tag: في معظم أنظمة إدارة المحتوى يتكون عدة روابط عادة لنفس المحتوى أو الصفحة . محركات البحث تعتبر كل رابط هو رابط مستقل وبالتالي تعتبر أن هناك محتوى منسوخ بين الصفحات . يمكن حل هذه المشكلة من خلال اعتبار أحد الروابط هو الرابط الأساسي لكل الروابط الأخرى . يتم ذلك من خلال وضع الرابط الأساسي في رأس الصفحات التي تدل على نفس المحتوى كالتالي.
<link href="URL" rel="canonical"> - Headings : H1,…,H6 هذه الوسوم هامة جدا ً لتوضيح بنية المحتوى وجعله مقروء بالنسبة لمحركات البحث.
- Alt :في وسم الصورة يجب توفير هذه القيمة التي تحسن من توصيف الصورة في محركات البحث. كذلك عندما يتعذر تحميل الصورة لأي سبب يقوم مستعرض الانترنت بعرض النص البديل Alt عوضاً عن ذلك.
- الوسوم الدلالية الأخرى : nav, header, section, article وغيرها من الوسوم التي توضح معنى محتوى الصفحة. سيتم توفير مقالة مفصلة لاحقاً
النتيجة النهائية لتقييم هذه الصفحة

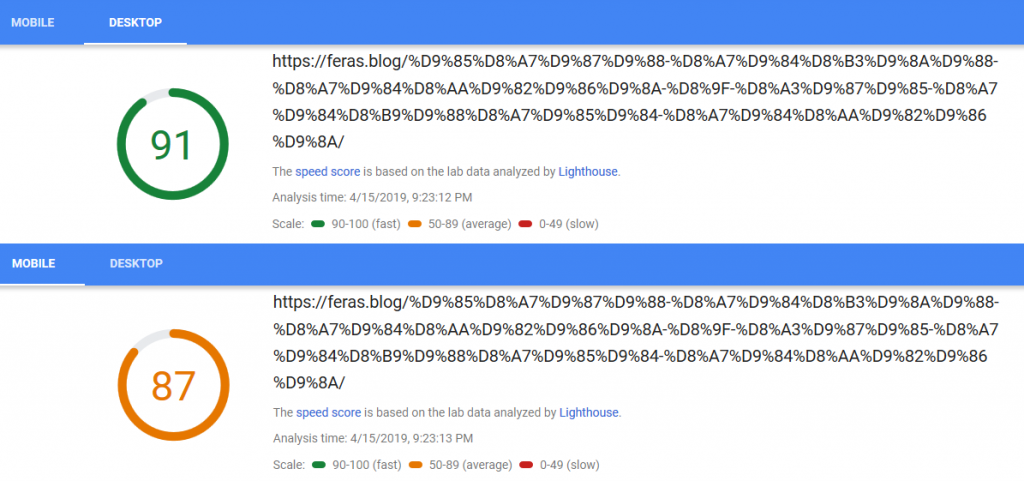
بالنسبة لمدونتي أستخدم ووردبرس وقد قمت بتطبيق معظم النقاط التي وضحتها في المقالة حتى وصلت للنتيجة الموضحة بالصورة ، كذلك قمت باستخدام بعض الإضافات الموضحة في مايلي:
- قمت باستخدام الإضافة Autoptimize حتى أقلل من حجم الملفات
- استخدمت CloudFlare من أجل تفعيل التخزين المؤقت
- قمت بحذف أغلب الأكواد التي لا أستخدمها بالصفحة
- استخدمت إضافة WP Super Cache من أجل ميزة التخزين المؤقت على المخدم
- استخدمت إضافة Lazy Loader التي تؤجل تحميل الصور التي لاتظهر للمستخدم حتى يقوم باستخدام التمرير scroll
أخيراً لابد من التأكيد على أن تحسين الموقع هو عملية مستمرة . لذلك لابد من المتابعة المستمرة والقيام بالتحسينات اولاً بأول. فمثلاً ما أخطط له في مدونتي أن استخدم AMP , CDN من أجل ملفات الموقع .
إن معايير السيو التقنية هي أمور أساسية ولكنها تكمل القيمة الأساسية التي يبحث عنها زوار موقعك ألا وهي المحتوى الهادف والمفيد لهم. لذلك يجب أن تجمع ما بين المعايير التقنية و التسويقية لبناء محتوى ذو جودة عالية.